Webpages, like most documents, can contain structural elements – headings, bullet points, quotes and more.
These elements, used correctly, allow search engines and other computer systems to better understand and interpret your content. There is a big difference between choosing a structural element and formatting the visual ‘look’ of your writing.
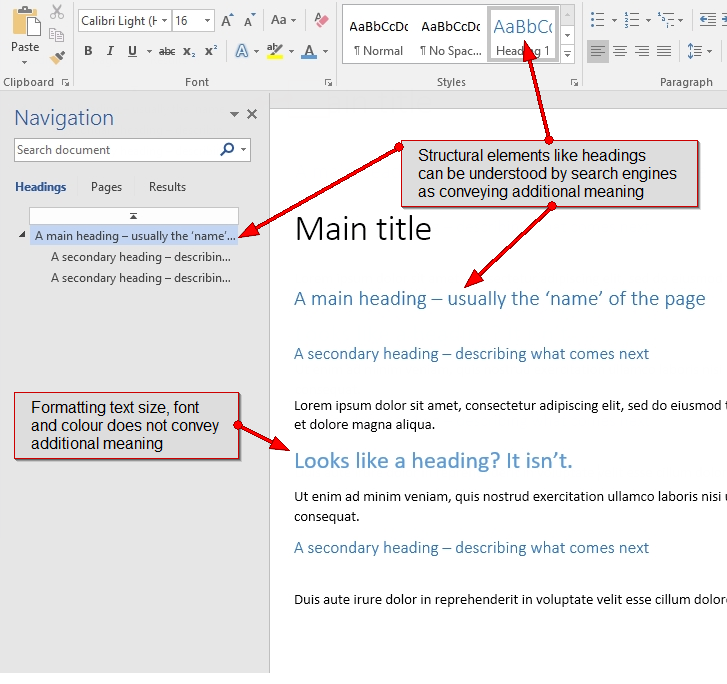
For instance, popular text editor Microsoft Word allows the creation of structural elements, as well as options to change text size, font and colour. Only the structural elements convey additional meaning about the purpose of the text:

Notice that Word has identified the document structure (on the left hand side) because the text uses numbered heading elements. It does this automatically, without any editing needed. It can also build a ‘table of contents’ automatically based on heading use.
The second large heading (“Looks like a heading…”) has merely been formatted in a larger font size and the colour has been changed. This means that Word considers it to be ‘normal’ text, without any additional meaning. This text is not automatically used to identify structure.
Web pages contain identical elements to those show in Word above, including numeric headings. Most content management systems allow the choice of structural elements – make sure you use these rather than font sizing or colouring options.
Numbered headings
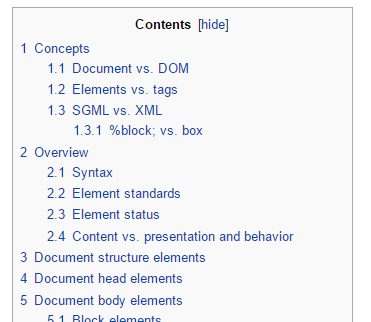
Numbered headings are a particularly useful structural element, because they provide an explicit structure to the overall text, and, read in isolation, can provide a ‘table of contents’ for the current page, as Wikipedia does:

Headings should be used to describe the section of text that is coming next and should ‘descend’ numerically. In the example above, “Overview” is an H2 heading, and “Syntax” is an H3. The next section will then jump back to H2, and so on.
The first heading element, heading 1 (H1, or ‘main heading’) is usually fixed as part of a webpage template and uses the ‘name’ of the page. The main heading of this page is “Structuring your webpages”. For this reason, your copy should start heading numbering from H2 onwards.
When your page content is completed, scan the headings to see whether they would make an appropriate ‘table of contents’ if read in isolation.
Other structural elements
As a general rule, if there is a structural element within your Content Management System, you should always use it rather than formatting text yourself. For example, using bullet points rather than hyphens to write a list, entering quotes using ‘blockquotes’ rather than merely indenting the content or using bold and italic buttons that are provided rather than colouring or changing the size of text.
If these elements are not available within your CMS, then your developers would usually be able to enable or install them for you.
![SEO[Thing]](https://seothing.co.uk/wp-content/uploads/2022/11/seothing-logo-dark-small.png)